昨天的文章帶到 Reactstrap 的 Grid 寫法,
不過當然不只有 <Container> <Row> <Col> 這樣的寫法囉!
今天就來把 Reactstrap Grid 做個更詳細的介紹~~~
這邊再 recap 一下~
Reactstrap = Bootstrap in React
Reactstrap - React Bootstrap 4 components
還記得之前在 Bootstrap 我們提到的 Grid + breakpoint 的寫法嗎?
<div class="row">
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">1</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">2</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">3</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">4</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">5</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">6</div>
</div>
用 Reactstrap Grid 可以這樣改寫:
<Container>
<Row>
<Col xs="6" md="3" lg="2" className="bg-info border py-2">1</Col>
<Col xs="6" md="3" lg="2" className="bg-info border py-2">2</Col>
<Col xs="6" md="3" lg="2" className="bg-info border py-2">3</Col>
<Col xs="6" md="3" lg="2" className="bg-info border py-2">4</Col>
<Col xs="6" md="3" lg="2" className="bg-info border py-2">5</Col>
<Col xs="6" md="3" lg="2" className="bg-info border py-2">6</Col>
</Row>
</Container>
有 Bootstrap Grid 的基礎,
這邊就不難理解,
也就是說:
比 xs 大的時候要佔 6 個格子的寬度;(PS. xs 是最小的裝置斷點)
比 md 大的時候要佔 3 個格子的寬度;
比 lg 大的時候要佔 2 個格子的寬度。
這邊順道介紹一下,
CodeSandbox 本身有提供各裝置瀏覽的模式,(跟 Chrome 的工具滿像的)
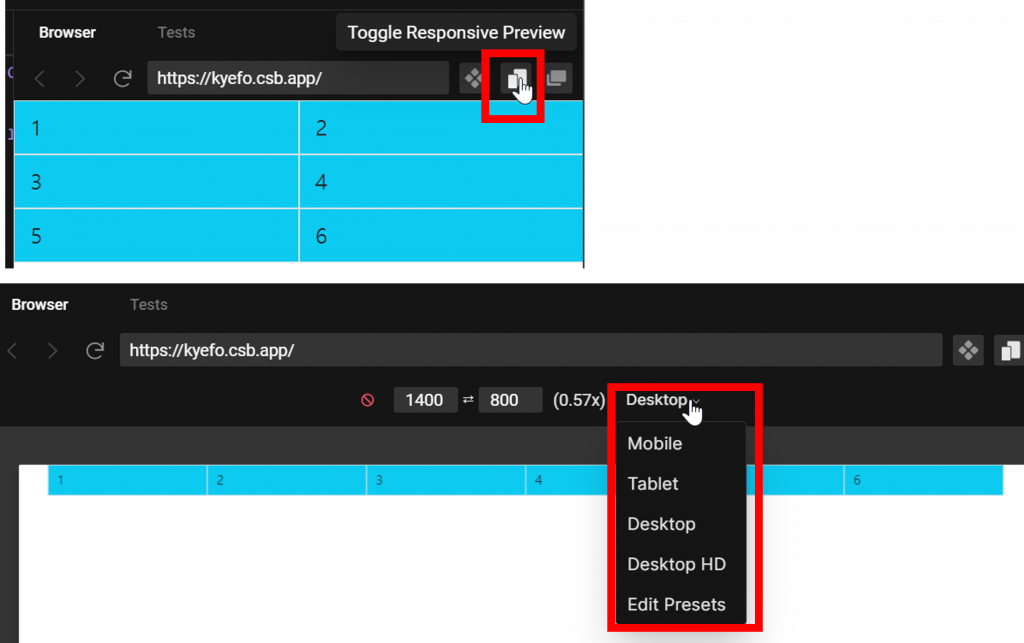
點選右上角的「Toggle Responsive Preview」,
即可進到各裝置的瀏覽模式,
也有選單可輕鬆切換這時候要 Desktop, Mobile 等。

所以我們就可以用這個來即時檢查看看我們寫的語法有沒有達成我們要的效果~
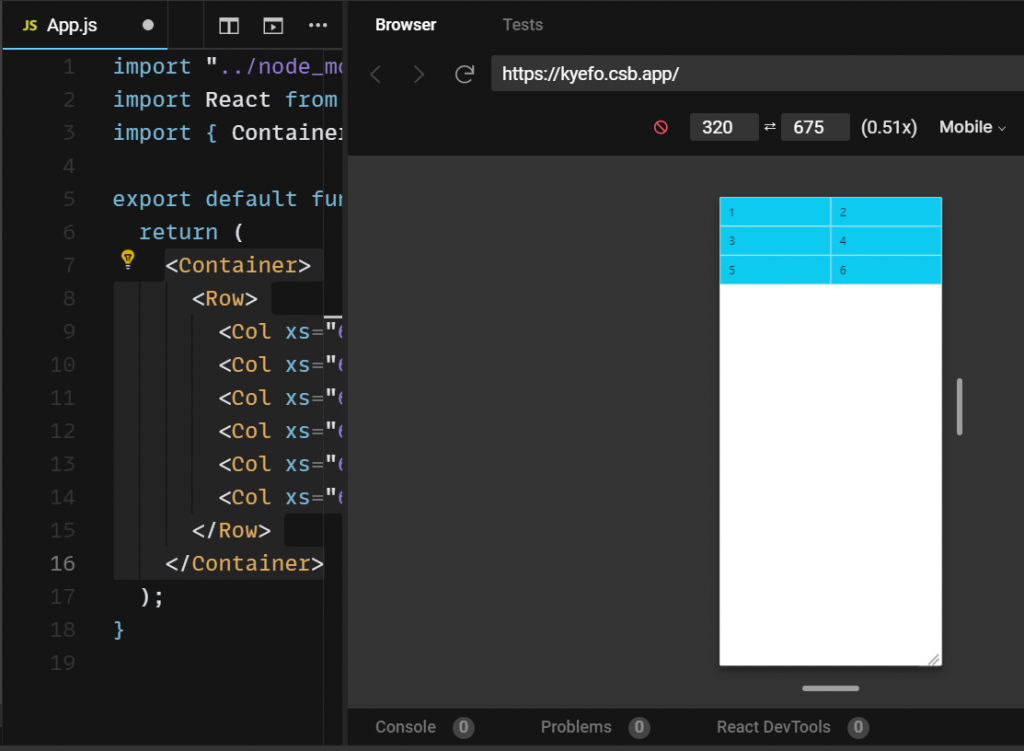
拿這個例子來說,
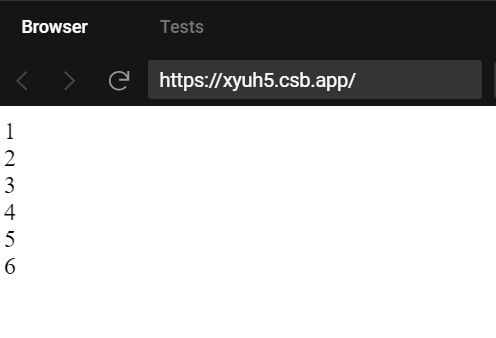
一開始我先切成 Mobile,
一欄 6 個格子的寬度, 一列有兩欄。
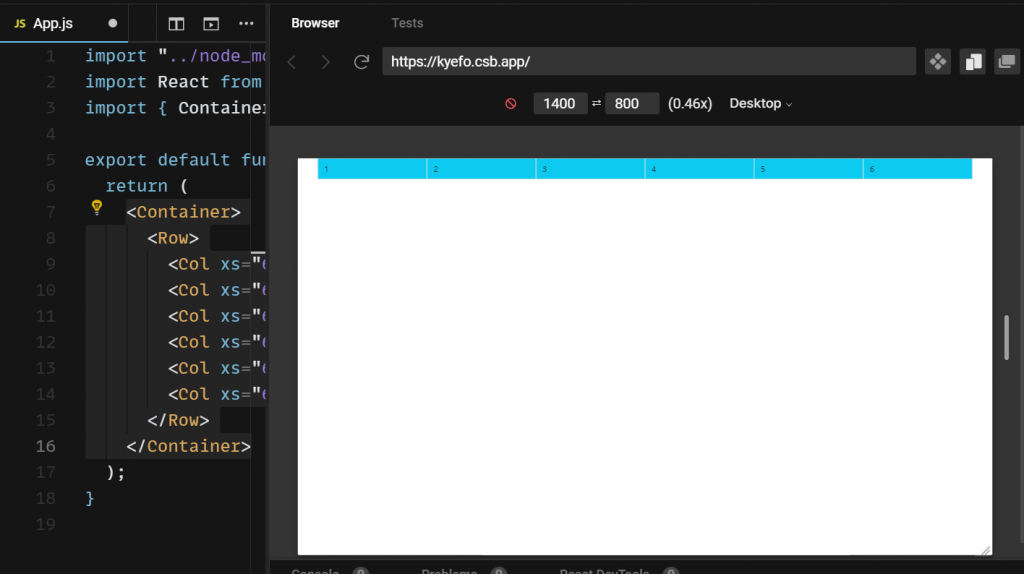
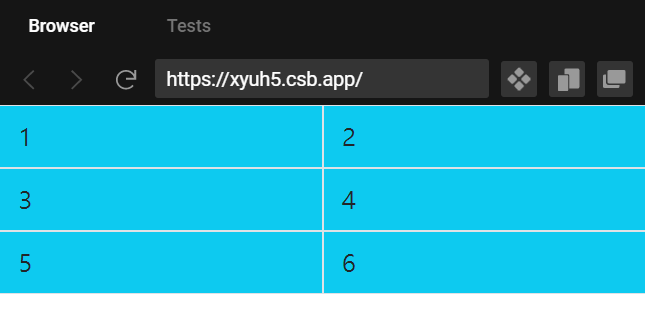
再來先切成 Desktop,
一欄 2 個格子的寬度,6 欄全部被擺在同一列。
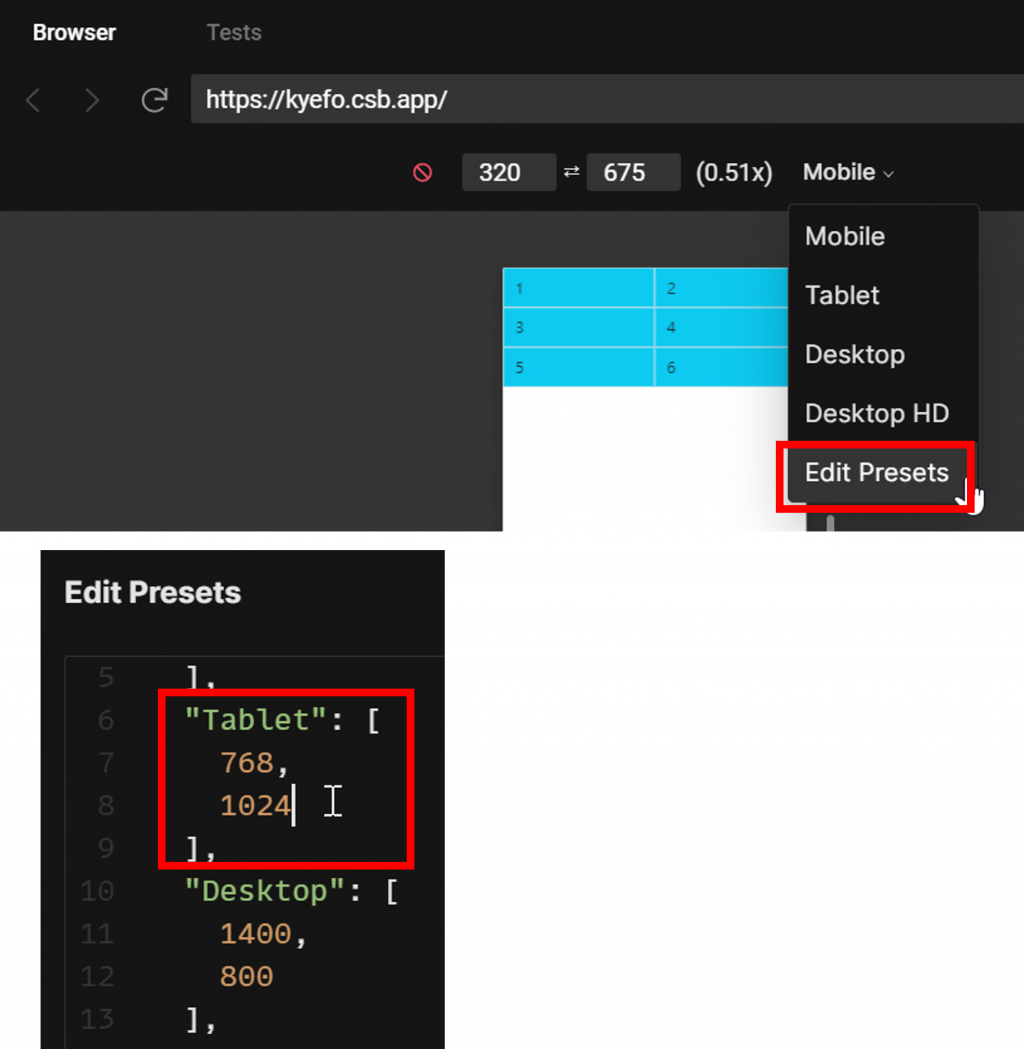
而這邊要特別說明一下,
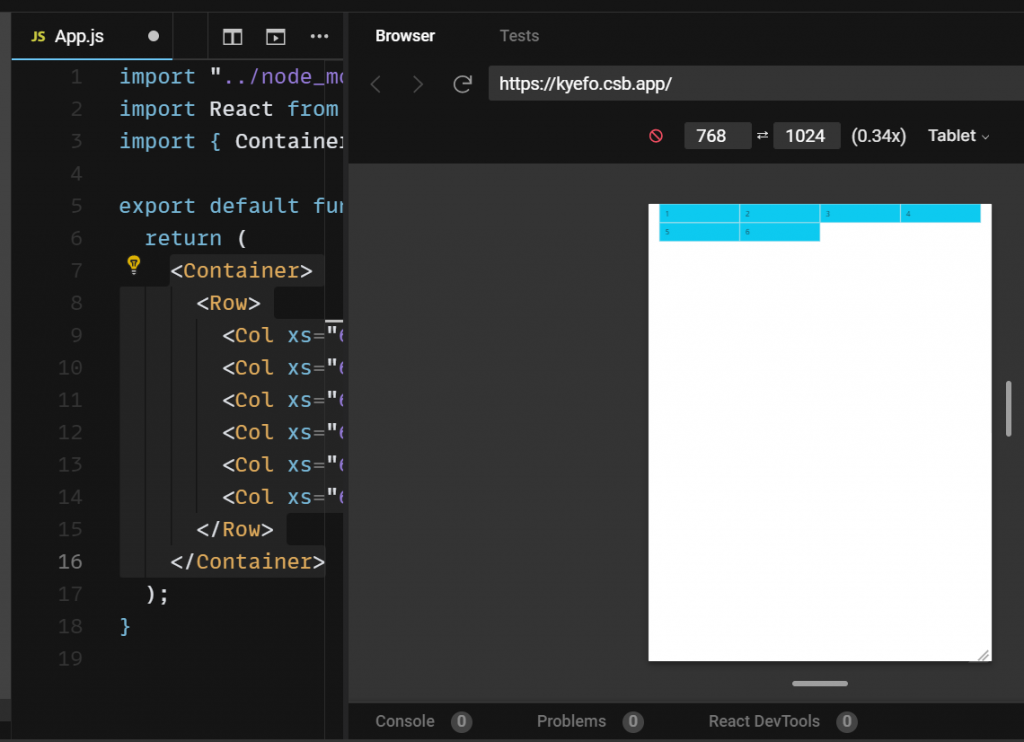
CodeSandbox 一開始設置的 Tablet 解析度是 1024x765,
會直接踩進 lg 的範圍裡,
這邊 CodeSandbox 也有提供編輯,
我將 Tablet 解析度改成跟 iPad 一致的 768x1024,
就會落到 md 的範圍內了,
這時候我再把選項切換到 Tablet,
就會是落到 md 的範圍,一欄 3 個格子的寬度,一列有 4 欄。
先前有提到,一開始我連 Bootstrap Grid 的概念都沒有,
所以我看到 md="3", lg="2" 這種語法根本看不懂是什麼意思XD
現在你看我們先知道了 Bootstrap Grid,
再轉換成 Reactstrap 寫法後,根本就是無痛升級XD
Grid 還有一個地方沒講到,
等明天文章繼續好了XD
(不然一次講光我怕之後文章沒東西可寫orz)
附上本日 CodeSandbox → Day9 - Reactstrap
這邊示範一下我怎麼在 CodeSandbox 寫 Reactstrap(React),
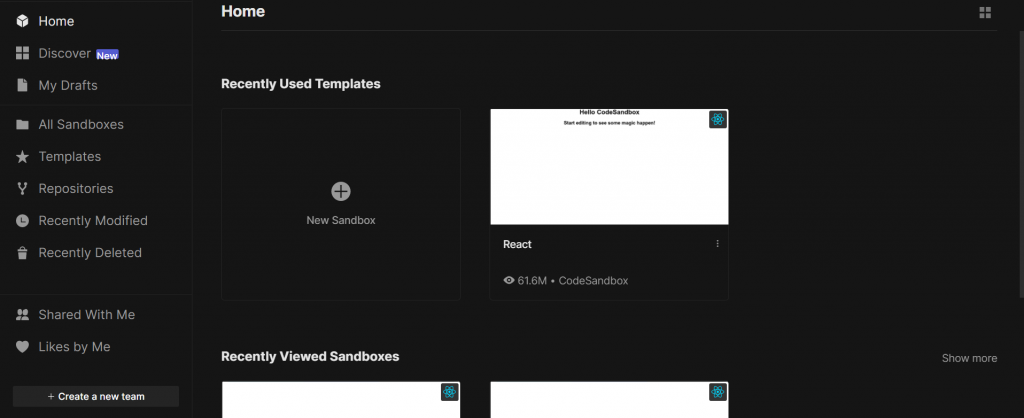
一開始進到 CodeSandbox 的頁面是這樣:
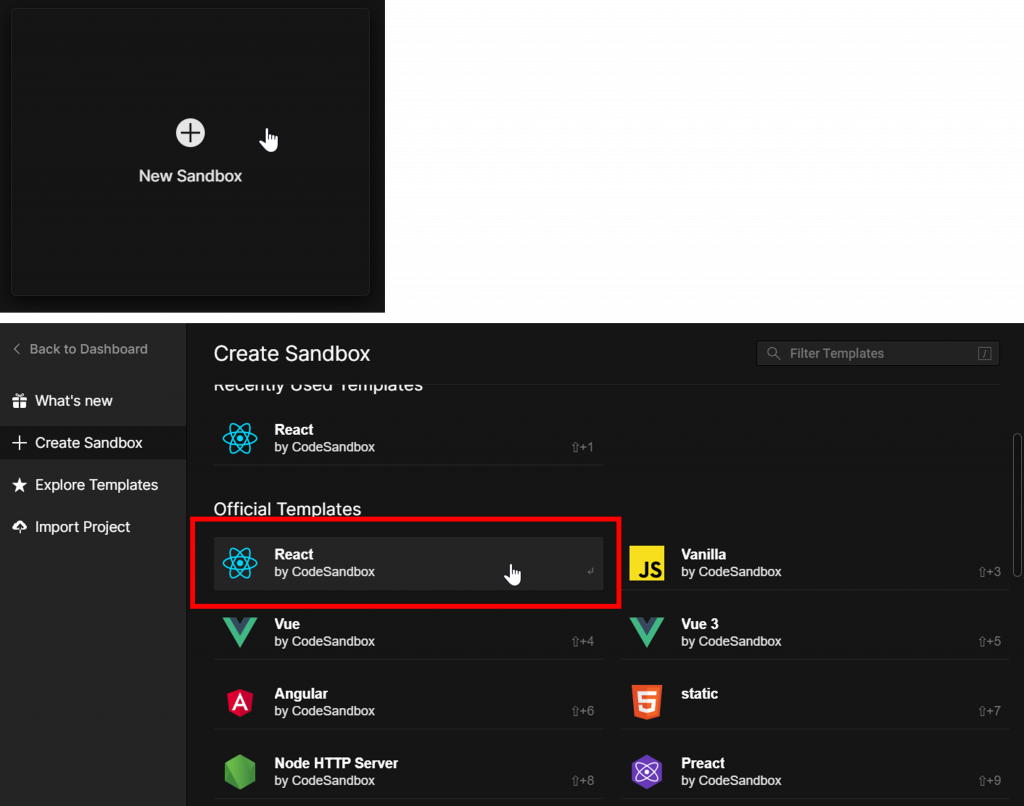
然後會有很多 Project template 供你選擇,
例如 Vue, Angular......
然後 Reactstrap 的基底是 React,
所以要寫 Reactstrap 的話這邊要選 React。
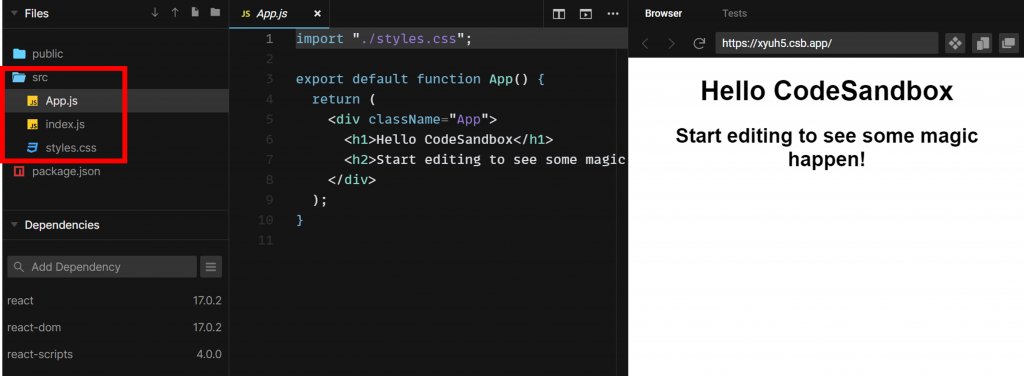
開立一個 React template 的 project 後,
你可以看到左邊的檔案結構下在 src 裡有三個檔案:
App.js
index.js
styles.css
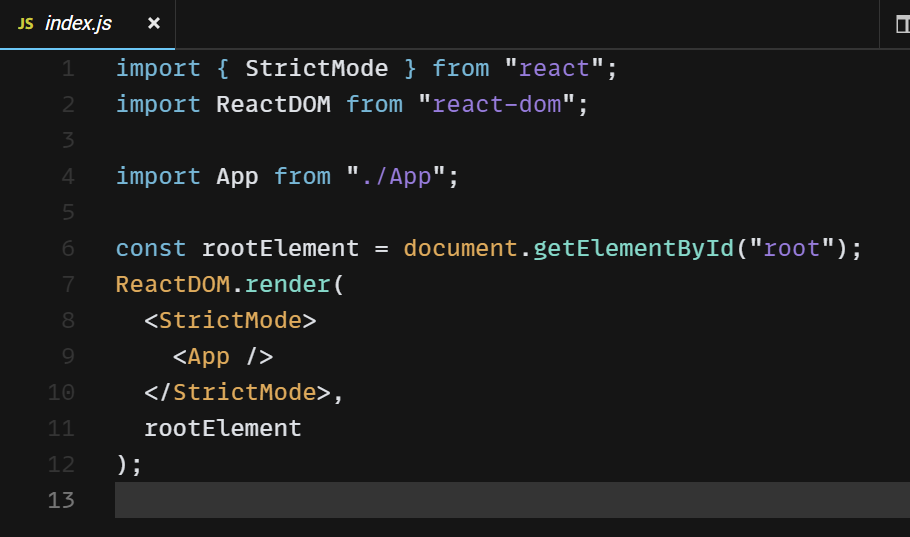
有興趣的可以點開 index.js 看一下,
除了一些基本語法,會發現裡面主要是引了 "./App" 的 component,
因此我們要改只要改 App.js 就好,
index.js 就把它當不會改變的基本架構。

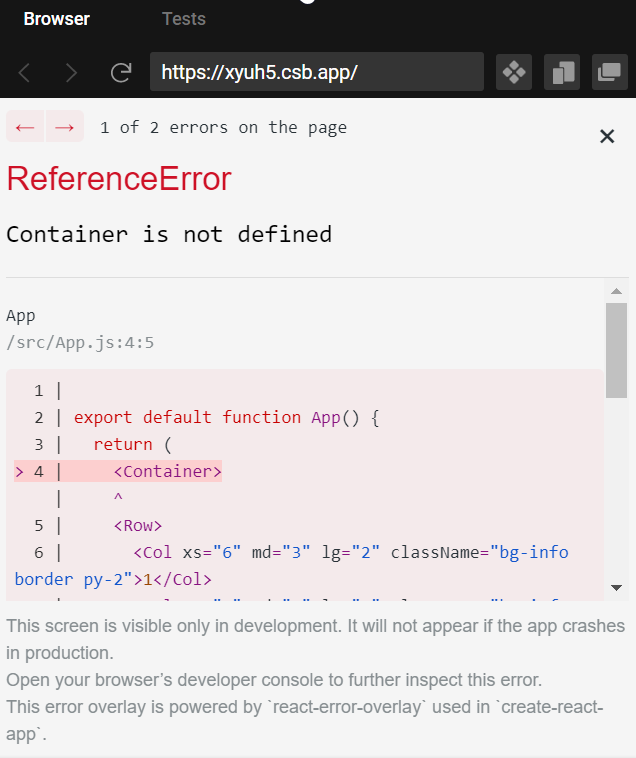
但到這邊你會發現就算拿了 Reactstrap, Bootstrap 的語法貼過去,
也會出現這樣的 error:
Container is not defined
看起來它不認得 Container 是什麼。
因為你還沒 import Reactstrap,
所以要在最前面加上這句:
import { Container, Row, Col } from "reactstrap";
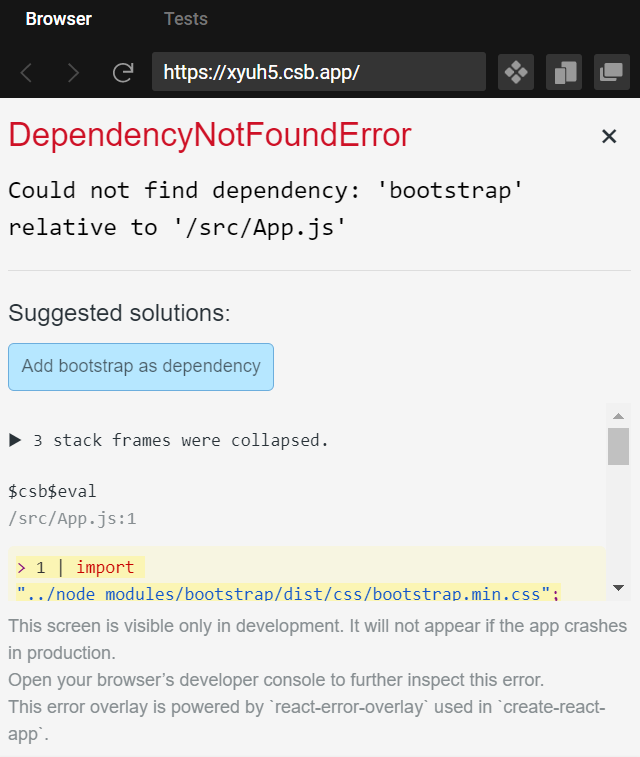
但它依然出現 error:
其實這就跟我們在 local 端寫 React 或 Bootstrap 的程式一樣,
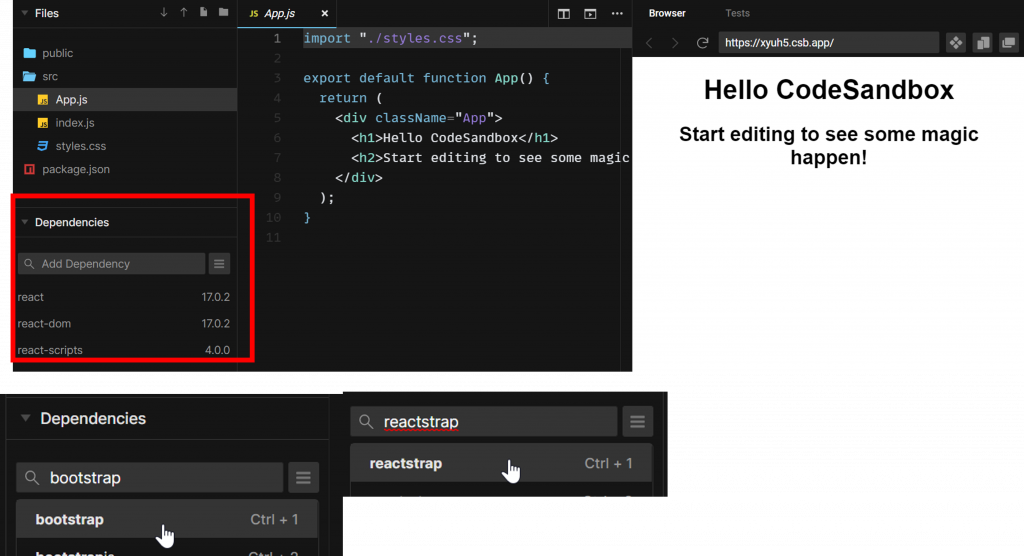
要先安裝套件,
而這邊我們要告訴它,它所使用的套件有哪些,
因此我們要在左邊 Dependencies 的地方加入 reactstrap, bootstrap:
到這邊還差一步,
你發現似乎有一些用到 Bootstrap class 的語法不 work,
其實這就跟我們在 CodePen 寫 Bootstrap 一樣,
因為我們有寫到 Bootstrap 的 class 語法,
所以在最前面的地方要引入 Bootstrap 的 CSS (CDN):
import "../node_modules/bootstrap/dist/css/bootstrap.min.css";
這樣就大功告成~~~~~
對了,這邊要特別提醒一下,
在 Bootstrap 的 class 設定是寫成這樣 class="...",
但是在 Reactstrap 的 class 是寫成 className="...",
這邊要特別注意!
(所以之後到 Bootstrap 查語法來用時,也要記得將 class 改成 className 哦~)
(我到現在有時還是會忘了改orz)
現在才剛邁入第二週,
可是我怎麼有種最後一週的感覺orz
(到底能不能撐完 30 天啊~~~~~~~)
